Final - Light blinds
I slightly pivoted my idea from a window frame to window blinds. I found the light passing through each slide of the blinds creating a natural gradient of light and shadow astonishing. So I want to utilize that natural effect and combine it with digital light visual animations to create an installation.
Setup
I bought white window blinds, for better light reflection. I mounted a strip of 16 SW2812 LEDs at the back of each slide and soldered them together with some soft wires for manipulation flexibility. The light strip is connected to a Teensy 4.0 that is connected to a computer with TouchDeisgner in serial communication.
TouchDeisgner is sending an array of RGB data to Teensy, and Teensy reads byte data one by one and assign it to each individual LED.
#include <Adafruit_NeoPixel.h> // include the neopixel library
#define PIN 8 // data pin the LEDs are connected to
const int NUMPIXELS = 110;
const int arraySize = 330;
byte toLights[arraySize];
// gamma correction
byte gamma8[] = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2,
2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5,
5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10,
10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16,
17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25,
25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36,
37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50,
51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68,
69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89,
90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114,
115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142,
144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175,
177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213,
215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255
};
int loopme = 0;
// instantiate the library
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
Serial.begin(115200);
Serial.println("ready");
strip.begin(); // init the strip
strip.show(); // blank the strip
}
void loop() {
// If any digit is received, we will go into integer parsing mode
// until all three calls to parseInt return an interger or time out.
if (Serial.available() && loopme < arraySize) {
byte inByte = Serial.read();
toLights[loopme] = inByte;
loopme++;
}
if (loopme == arraySize) {
sendData();
loopme = 0;
}
}
void sendData() {
for (int i = 0; i < NUMPIXELS; i++) {
int R = gamma8[toLights[i*3]];
int G = gamma8[toLights[i*3+1]];
int B = gamma8[toLights[i*3+2]];
strip.setPixelColor(i, strip.Color(R, G, B));
}
strip.show();
}
TouchDeisgner
I made three visuals in TouchDeisgner.
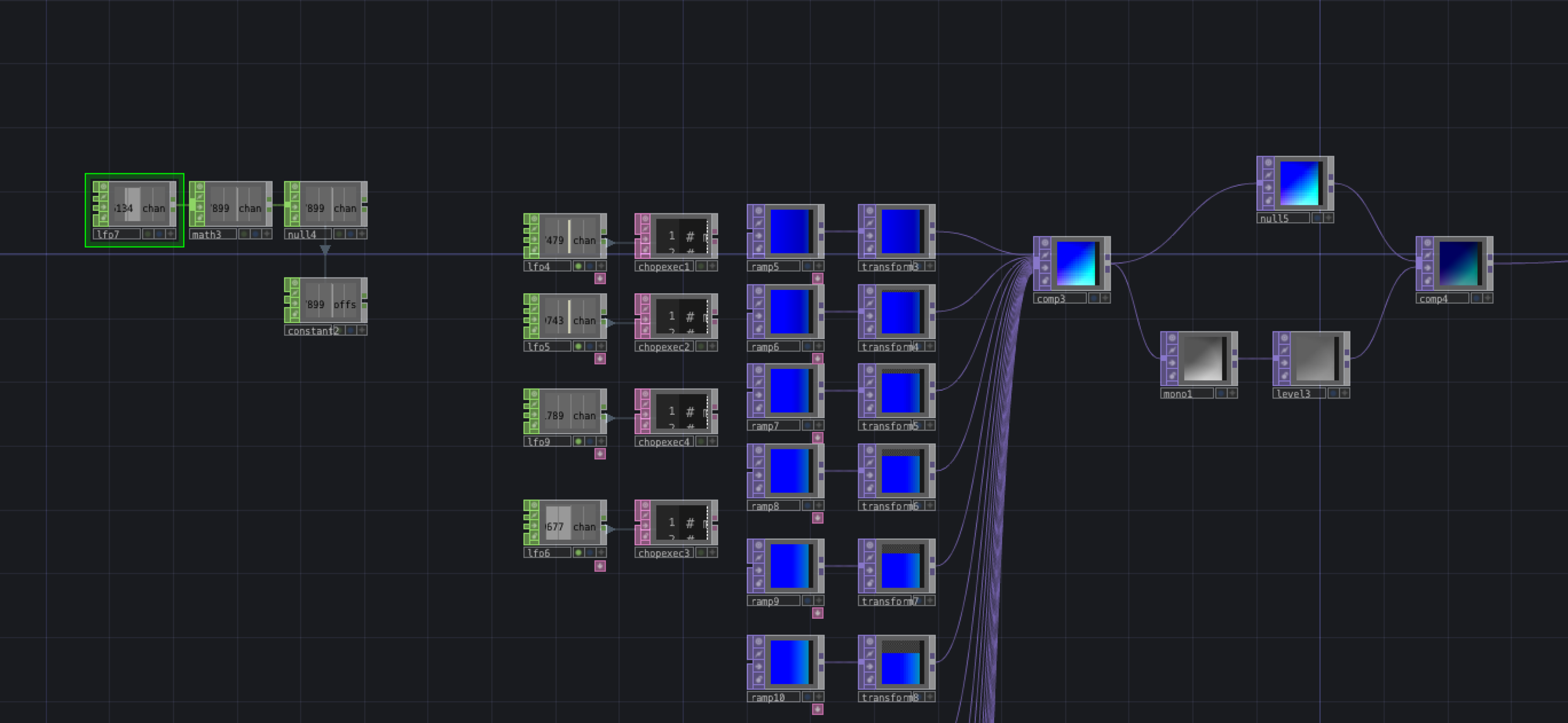
The first is a gradient animation mapped to multiple sine waves. I created a gradient from color A to color B. I have four sine waves constantly changing R and G values of A and B at various speeds. Then I added offsets in each slide to create the wavy effect. Each variable slowly oscillates, and I had a lot of fun testing different rates to land on an ideal combination.
The second one is a noise pattern. I used this as a transition between the first and the third.
The third is a light swiping effect. I achieved a slight swiping effect that looks fantastic on the binds I created by combing a feedback loop and a transforming node. It feels like a strong light source passed by the blinds from behind.
Source files are here
Conclusion
The viewing distance of the piece plays an unexpectedly important role. It looks more like a screen from a far distance because shadows and light between slides blend much more. However, a closer approximation to the piece delivers an entirely different viewing effect. The shadow becomes more dominant, and the viewer pays more attention to individual slides than the overall visual. I didn't realize how much the viewing distance plays in this piece, so I didn't do a good job instructing my viewers. I want people to pay attention to the intensity of light changes as the color varies. Brighter lights like cyan shine through the gap more and reduce the shadow width, while darker shades like purple shine less intense light and create a broader shadow. While the gradient moves from one end to another, the width of the shadow moves as well, creating a beautiful wave of light gradient and a shadow gradient underneath.
The light wiping animation gave the viewer the illusion of a frictional outside world behind the blind. The closed blinds create a barrier between the viewer and a mysterious world behind and space for imagination. Some people said they felt objects were passing behind the blinds. I can potentially add scenes of the outside world like pedestrians passing by or police cars driving by to add a narrative aspect to this piece.
I had a limited number of LEDs available and a not so strong power source that could barely power on all the LEDs. Moving on, I would love to have a more robust power and have LEDs cover the blinds' full width. I would also add more visuals and animations. Finally, I would buy blinds with wider slides or instruct my audiences to stand closer to the blinds.